今天来介绍一下 TypeScript 的一些较新的功能和进展,这些是我在日常工作中经常在用的功能。
在构造函数中直接定义属性
Typescript 中可以通过构造函数的参数直接定义属性,我们来先看早期的做法:
class Note {
public title: string;
public content: string;
private history: string[];
constructor(title: string, content: string, history: string[]) {
this.title = title;
this.content = content;
this.history = history;
}
}
采用 ts 中简写的语法:
class Note {
constructor(
public title: string,
public content: string,
private history: string[]
){
// 这里不用在写 this.title = title
}
}
它可能看上去不像是有属性的类,但它确实有,利用的是 Typescript 提供的简写形式 — 用构造函数的参数直接定义属性。
这个简写语法做了很多:
- 声明了一个构造函数参数及其类型
- 声明了一个同名的公共属性
- 当我们 new 出该类的一个实例时,把该属性初始化为相应的参数值
空值合并
??其实没啥意思,就是Nullish Coalescing (空值合并)。听起来有点懵,我们直接上代码
const i = undefined
const k = i ?? 5
console.log(k) // 5
// 3.9.2编译
const i = undefined;
const k = i !== null && i !== void 0 ? i : 5;
console.log(k); // 5
这个时候你肯定是想说了这样不就完了吗?
let k = i || 5
虽然这样也用,但是你不觉得很不严谨吗? 如果i = 0呢?
私有类字段
TypeScript 3.8 将支持 ECMAScript 私有字段,千万别和 TypeScript private 修饰符 混淆。
这是在 TypeScript 中具有私有类字段的类:
class Animal {
#name: string;
constructor(theName: string) {
this.#name = theName;
}
}
在private关键字之上使用私有类字段的区别在于前者有更好的运行时保证。用private关键字声明的 TypeScript 字段将在编译后的JavaScript代码中成为常规字段。另一方面,私有类字段在编译后的代码中仍然是私有的。
试图在运行时访问私有类字段将导致语法错误。我们也使用浏览器开发工具也检查不了私有类字段。
有了私有类字段,我们终于在JavaScript中得到了真正的隐私。
命名元组类型(Labeled tuple types)
命名元组类型适需要 TypeScript 4.0及以上版本才能使用,它极大的改善了我们的开发体验及效率,先来看一个例子:
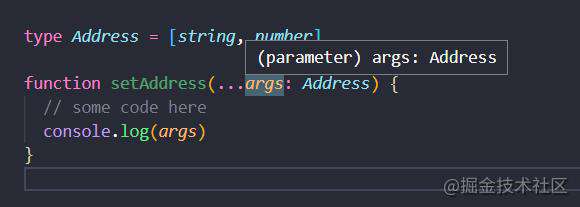
type Address = [string, number]
function setAddress(...args: Address) {
// some code here
console.log(args)
}
当我们这样定义函数入参后,在使用函数时,编辑器的智能提示只会提示我们参数类型,丢失了对参数含义的描述。

为了改善这一点,我们可以通过 Labeled tuple types,我们可以这样定义参数:
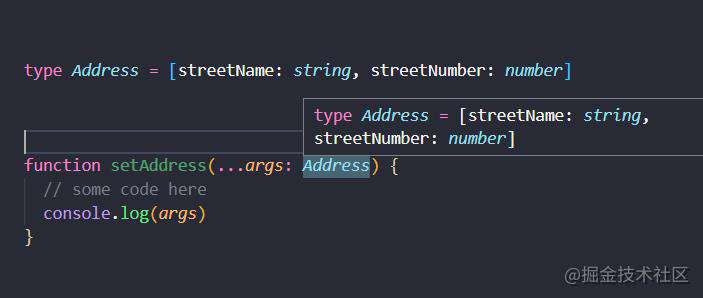
type Address = [streetName: string, streetNumber: number]
function setAddress(...args: Address) {
// some code here
console.log(args)
}

这样,在调用函数时,我们的参数就获得了相应的语义,这使得代码更加容易维护。
模板字面量类型
自 ES6 开始,我们就可以通过模板字面量(Template Literals)的特性,用反引号来书写字符串,而不只是单引号或双引号:
const message = `text`;
正如 Flavio Copes 所言,模板字面量提供了之前用引号写的字符串所不具备的特性:
-
定义多行字符串非常方便
-
可以轻松地进行变量和表达式的插值
-
可以用模板标签创建 DSL(Domain Specific Language,领域特定语言)
模板字面量类型和 JavaScript 中的模板字符串语法完全一致,只不过是用在类型定义里面:
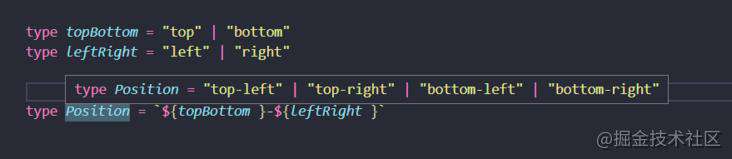
type topBottom = "top" | "bottom"
type leftRight = "left" | "right"
type Position = `${topBottom }-${leftRight }`

当我们定义了一个具体的字面量类型时,TypeScript 会通过拼接内容的方式产生新的字符串字面量类型。
实用类型
TypeScript为你提供了一组实用类型,让你在现有类型的基础上构建新的类型。有许多实用类型涵盖了不同的情况,例如选择类型属性来复制,大写字母,或使所有的属性都是可选的。
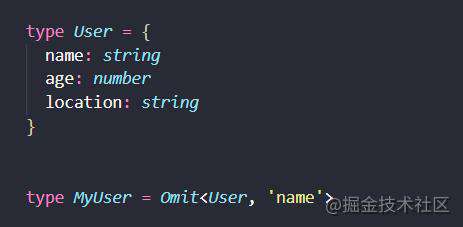
下面是一个使用 Omit工具的例子,它复制了原始类型的所有属性,除了我们选择不包括的那些。

type User = {
name: string
age: number
location: string
}
type MyUser = Omit<User, 'name'>
上面这些就是我工作经常使用的一部分,另外一些后面在分享,就这?
~完,我是刷碗智,准备吵鸡吃,我们下期在见。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub github.com/qq449245884… 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!