1. 安装
npm install echarts --save

package.json中有此项,代表安装成功
2. 引入全部组件
如果你项目里需要用到各种各样的图表,建议使用本条。
- main.js 中引入
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
- 使用
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
this.drawLine();
},
methods: {
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'demo',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
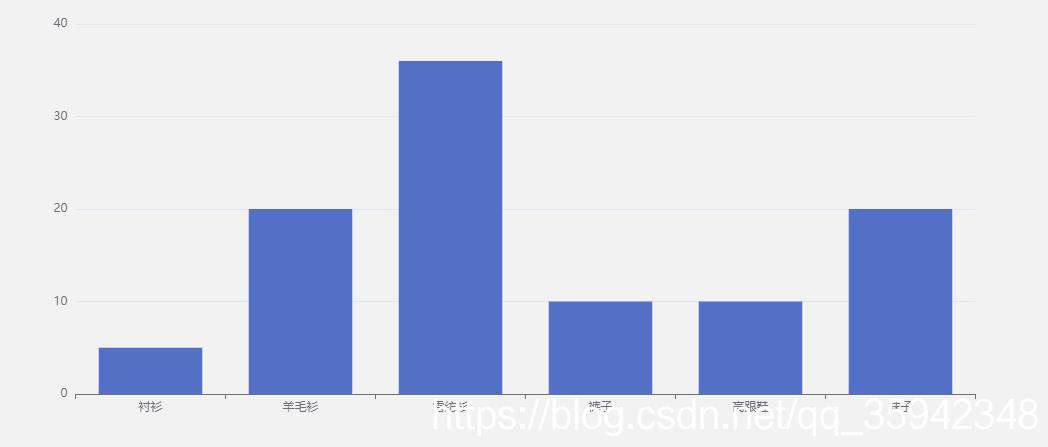
- 效果图

3. 按需引入(项目中少量图表的情况下,采用此条)
// 引入基本模板
let echarts = require("echarts/lib/echarts");
// 引入柱状图组件
require("echarts/lib/chart/bar");
// 引入提示框和title组件
require("echarts/lib/component/tooltip");
require("echarts/lib/component/title");
// 不引入这个会报错 xAxis "0" not found
require("echarts/lib/component/grid");
4. 封装成组件(echarts.vue)
<template>
<div>
<div :style="{ height: height, width: width }" :id="id"></div>
</div>
</template>
<script>
// 引入基本模板
let echarts = require("echarts/lib/echarts");
// 引入柱状图组件
require("echarts/lib/chart/bar");
// 引入提示框和title组件
require("echarts/lib/component/tooltip");
require("echarts/lib/component/title");
// 不引入这个会报错 xAxis "0" not found
require("echarts/lib/component/grid");
// import 'echarts/lib/component/grid';
export default {
name: "echarts",
props: {
height: {
type: String,
default: "500px",
},
width: {
type: String,
default: "500px",
},
id: {
type: String,
default: "demo",
},
},
data() {
return {};
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
console.log(this.id);
let myChart = echarts.init(document.getElementById(this.id));
// 绘制图表
myChart.setOption({
title: { text: "在Vue中使用echarts" },
tooltip: {},
xAxis: {
type: 'category',
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
});
},
},
};
</script>
效果图如上(第二条)
5. 使用此组件
<template>
<div class="main-con">
<echarts
:width="width"
:height="height"
:id="id"></echarts>
</div>
</template>
<script>
import echarts from './echarts.vue'
export default {
name: 'chartShow',
data(){
return{
width: '100%',
height: '500px',
id: 'chartShow'
}
},
components:{
echarts
}
}
</script>
<style lang="scss" scoped>
.main-con{
width: 100%;
height: 100%;
padding: 20px;
}
</style>
无论是按需引入,还是全局引入,都建议采用封装组件的方式,纵享丝滑,方便的一批~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!