这是我参与新手入门的第2篇文章

字节跳动中有如下两道题,借此扩展一下

this
this 表示当前对象的一个引用,在JavaScript中,this会随着执行环境的改变而改变。实际上 this的最终指向的是那个调用它的对
一般 this 的指向有这几种情况:
单独使用,this 指向全局对象
非严格模式下,函数中的 this 指向全局对象
严格模式下,函数中的简单调用,this 是 undfined
在函数内部,this 的指向在函数定义的时候是不能确定的,只有函数执行的时候才能确定
在方法中,this 指代该调用方法的对象
apply,call,bind
apply,call,bind是可以改变函数的this对象指向的方法。
apply()方法 apply()方法调用一个函数, 其具有一个指定的this值,以及作为一个数组(或类似数组的对象)提供的参数。
fn.apply(obj, [1, 2]);
call方法 call方法的第一个参数也是this的指向,后面传入的是一个参数列表(注意和apply传参的区别)。当一个参数为null或undefined的时候,表示指向window(在浏览器中),和apply一样,call也只是临时改变一次this指向,并立即执行。
fn.call(obj, 1, 2);
bind方法 bind方法和call很相似,第一参数也是this的指向,后面传入的也是一个参数列表(但是这个参数列表可以分多次传入,call则必须一次性传入所有参数),但是它改变this指向后不会立即执行,而是返回一个永久改变this指向的函数。 fn.bind(obj, 1, 2);
总结 apply 、 call 、bind
三者都是用来改变函数的this对象的指向的
三者第一个参数都是this要指向的对象,也就是想指定的上下文
三者都可以利用后续参数传参。bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用。
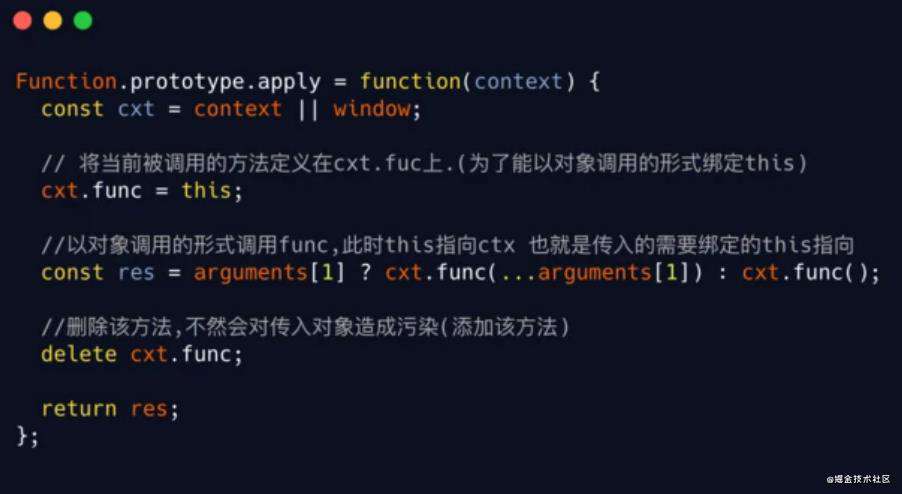
手写apply、call、bind
apply

call

bind

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!