dom定义了表示和修改文档所需的方法。dom对象即为宿主对象,由浏览器厂商定义,用来操作html和xml功能的一类对象的集合。dom是对html和xml的标准变成接口
dom对象只能让js操作html,xml是html的脚本,里面的标签可以自定义,现在不用了 onclick一旦被点击就被执行,js里面不能写-,所以用大驼峰解决如backColor
例1,点击后的效果
<!-- 例一 -->
<div></div>
<script type="text/javascript">
// dom对象只能让js操作html,xml是html的脚本,里面的标签可以自定义,现在不用了
// onclick一旦被点击就被执行,js里面不能写-,所以用大驼峰解决backColor,
例1
var div = document.getElementsByTagName('div')[0];//div被选到js里面操作
div.style.width = "100px";
div.style.height = "100px";
div.style.backgroundColor = "red";
// 1
div.onclick = function(){
this.style.backgroundColor = "green";
this.style.width = "200px";
this.style.height = "50px";
this.style.borderRadius ="10%";
}
// 2计数器。点击一次变一次颜色
var count = 0;
div.onclick = function() {
count ++;
if(count % 2 == 1){
this.style.backgroundColor = "purple";
}else{
this.style.backgroundColor = "yellow";
}
}
没有点击的效果

点击第一次

点击第二次

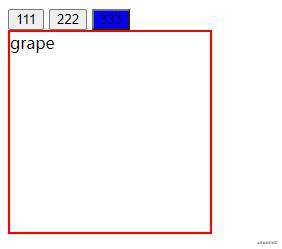
**例2,函数实现按钮点击效果 **
<html>
<head>
<meta charset="utf-8">
<title>dom初探</title>
<style type="text/css">
.content{
display:none;
width:200px;
height:200px;
border:2px solid red;
}
.active{
background-color:blue;
}
</style>
</head>
<body>
<div class="wrapper">
<button class="active">111</button>
<button>222</button>
<button>333</button>
<div class="content" style="display:block">banana</div>
<div class="content">appleapple</div>
<div class="content">grape</div>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName("button");
var div = document.getElementsByClassName("content");
// 给每一个btn加事件,点击onclick就执行函数,让当前被点击的btn实现效果,并清楚其余btn的效果
for(var i = 0; i<btn.length; i++){
(function(n){//产生了闭包,用立即执行函数
btn[n].onclick = function(){
for(var j = 0; j<btn.length; j++){
btn[j].className ="";//清除所有button的效果
div[j].style.display = "none";//清除所有div的效果
}
this.className = "active";
div[n].style.display = "block";
}
}(i))
}
</script>
</body>
</html>

例三方块移动
<script type="text/javascript">
var div = document.createElement("div")//在js创建div
document.body.appendChild(div); //在body里面插入标签div,后续可以操作div了
div.style.width="100px";
div.style.height = "100px";
div.style.backgroundColor = "red";
div.style.position ="absolute";
div.style.left="0";
div.style.top="0";
var speed = 1;
例div.style.left="100px";//向右移动100px
# **例一**
setInterval(function (){
### //例1每100毫秒向右下移动一次----
// div.style.left = parseInt(div.style.left) + 1 +"px";//parseInt把里面的元素转为数字类型
// div.style.top = parseInt(div.style.top) + 1 +"px";
### //例2-----------加速运动
speed += speed/20;
div.style.left = parseInt(div.style.left) + speed +"px";
div.style.left = parseInt(div.style.left) + speed +"px";
}, 100);//每隔数毫秒执行一次函数
# 例二加速运动到一定距离就停止运动
var timer = setInterval(function (){
speed += speed/11;
div.style.left = parseInt(div.style.left) + speed +"px";
div.style.top = parseInt(div.style.top) + speed +"px";
if(parseInt(div.style.top)> 200 && parseInt(div.style.left)>200){
clearInterval(timer);//清除定时器
}
},100);
</script>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!