
背景
在之前的一篇文章中, 我们遇到了一个项目在构建时内存溢出的问题。
当时的解决方案是: 直接调大 node 的内存限制,避免达到内存上限。
今天听同事分享了一个新方法,觉得不错, 特此记录, 顺便分享给大家。
正文
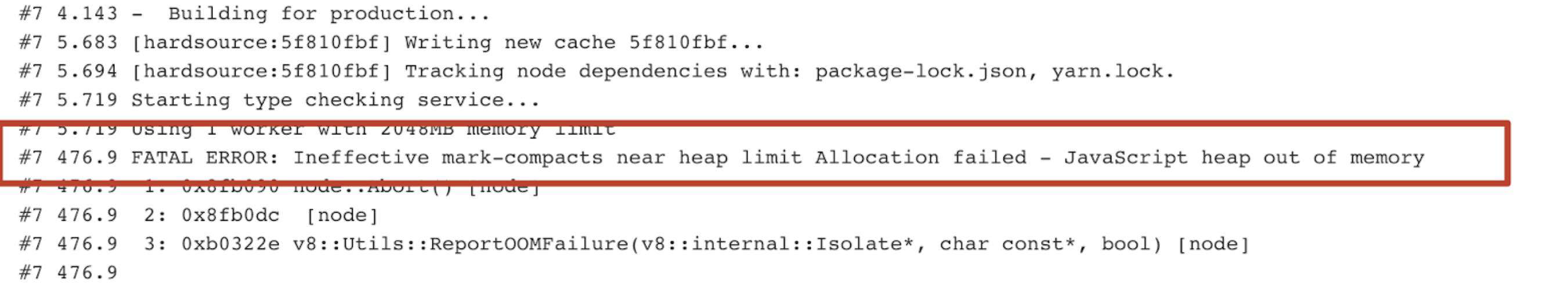
报错示意图:

提示已经很明显: Javascript Heap out of memory.
看到内存溢出这个关键字,我们一般都会考虑到是因为 Node.js 内存不够导致的。

但 Node 进程的内存限制会是多少呢?
在网上查阅了到如下描述:
翻译一下:
如果你想知道自己电脑的内存限制有多大, 可以直接把内存撑爆, 看报错。
运行如下代码:
// Small program to test the maximum amount of allocations in multiple blocks.
// This script searches for the largest allocation amount.
// Allocate a certain size to test if it can be done.
function alloc (size) {
const numbers = size / 8;
const arr = []
arr.length = numbers; // Simulate allocation of 'size' bytes.
for (let i = 0; i < numbers; i++) {
arr[i] = i;
}
return arr;
};
// Keep allocations referenced so they aren't garbage collected.
const allocations = [];
// Allocate successively larger sizes, doubling each time until we hit the limit.
function allocToMax () {
console.log("Start");
const field = 'heapUsed';
const mu = process.memoryUsage();
console.log(mu);
const gbStart = mu[field] / 1024 / 1024 / 1024;
console.log(`Start ${Math.round(gbStart * 100) / 100} GB`);
let allocationStep = 100 * 1024;
// Infinite loop
while (true) {
// Allocate memory.
const allocation = alloc(allocationStep);
// Allocate and keep a reference so the allocated memory isn't garbage collected.
allocations.push(allocation);
// Check how much memory is now allocated.
const mu = process.memoryUsage();
const gbNow = mu[field] / 1024 / 1024 / 1024;
console.log(`Allocated since start ${Math.round((gbNow - gbStart) * 100) / 100} GB`);
}
// Infinite loop, never get here.
};
allocToMax();
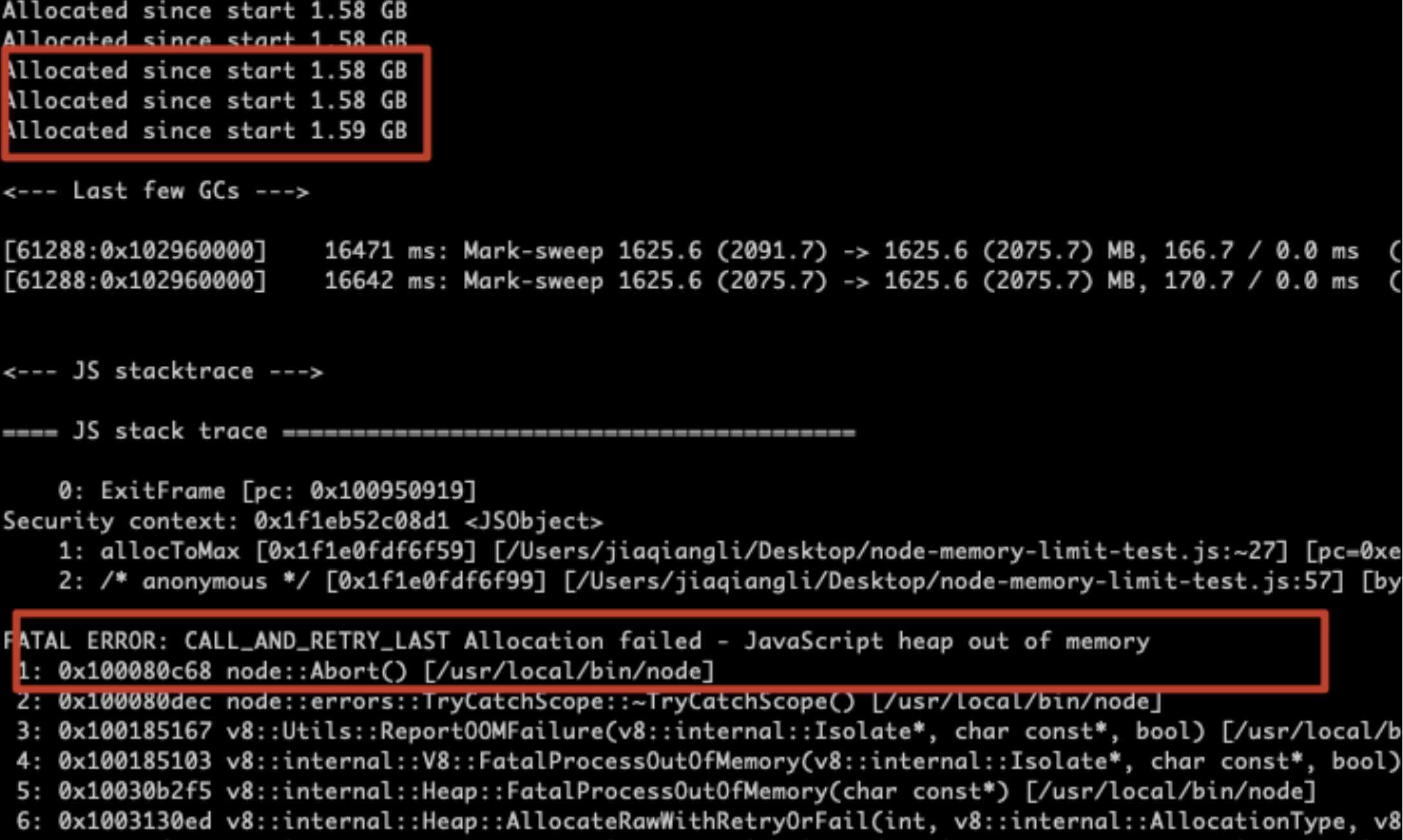
不出意外, 你将喜提如下报错:

我的电脑是 Macbook Pro masOS Catalina 16GB,Node 版本是 v12.16.1,这段代码大概在 1.6 GB 左右内存时候抛出异常。
那我们现在知道 Node Process 确实是有一个内存限制的, 那我们就来增大它的内存限制再试一下。
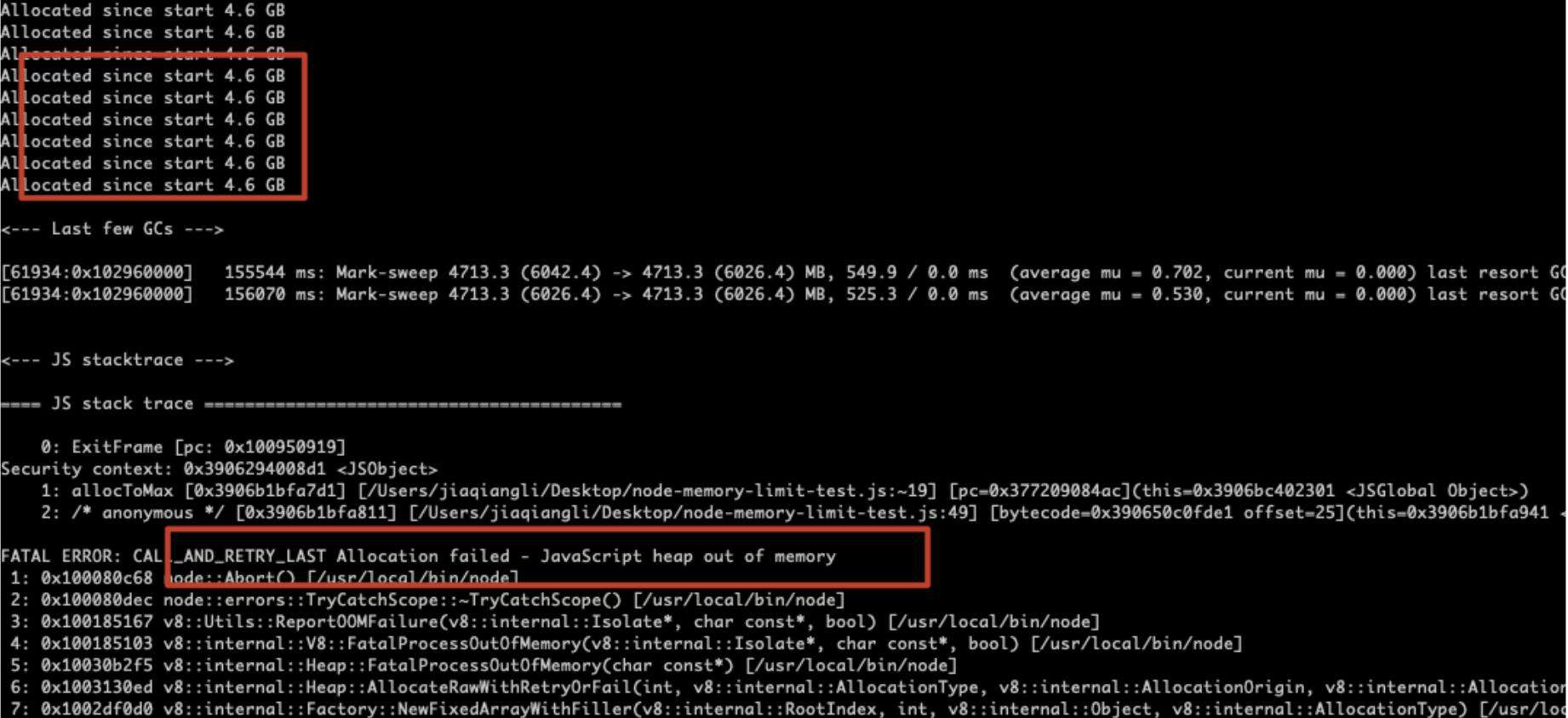
用 node --max-old-space-size=6000 来运行这段代码,得到如下结果:

内存达到 4.6G 的时候也溢出了。
你可能会问, node 不是有内存回收吗?这个我们在下面会讲。
使用这个参数:node --max-old-space-size=6000, 我们增加的内存中老生代区域的大小,比较暴力。
就像上文中提到的: 如果达到内存限制, 建议您将单个进程拆分为多个工作进程。
这个项目是一个 ts 项目,ts 文件的编译是比较占用内存的,如果把这部分独立成一个单独的进程, 情况也会有所改善。
因为 ts-loader 内部调用了 tsc,在使用 ts-loader 时,会使用 tsconfig.js配置文件。
当项目中的代码变的越来越多,体积也越来越庞大时,项目编译时间也随之增加。
这是因为 Typescript 的语义检查器必须在每次重建时检查所有文件。
ts-loader 提供了一个 transpileOnly 选项,它默认为 false,我们可以把它设置为 true,这样项目编译时就不会进行类型检查,也不会输出声明文件。
对一下 transpileOnly 分别设置 false 和 true 的项目构建速度对比:
- 当 transpileOnly 为 false 时,整体构建时间为 4.88s.
- 当 transpileOnly 为 true 时,整体构建时间为 2.40s.
虽然构建速度提升了,但是有了一个弊端: 打包编译不会进行类型检查。
好在官方推荐了这样一个插件, 提供了这样的能力: fork-ts-checker-webpack-plugin。
官方示例的使用也非常简单:
const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin')
module.exports = {
...
plugins: [
new ForkTsCheckerWebpackPlugin()
]
}
在我这个实际的项目中,vue.config.js 修改如下:
configureWebpack: config => {
// get a reference to the existing ForkTsCheckerWebpackPlugin
const existingForkTsChecker = config.plugins.filter(
p => p instanceof ForkTsCheckerWebpackPlugin,
)[0];
// remove the existing ForkTsCheckerWebpackPlugin
// so that we can replace it with our modified version
config.plugins = config.plugins.filter(
p => !(p instanceof ForkTsCheckerWebpackPlugin),
);
// copy the options from the original ForkTsCheckerWebpackPlugin
// instance and add the memoryLimit property
const forkTsCheckerOptions = existingForkTsChecker.options;
forkTsCheckerOptions.memoryLimit = 4096;
config.plugins.push(new ForkTsCheckerWebpackPlugin(forkTsCheckerOptions));
}
修改之后, 构建就成功了。

关于垃圾回收
在 Node.js 里面,V8 自动帮助我们进行垃圾回收, 让我们简单看一下V8中如何处理内存。
一些定义
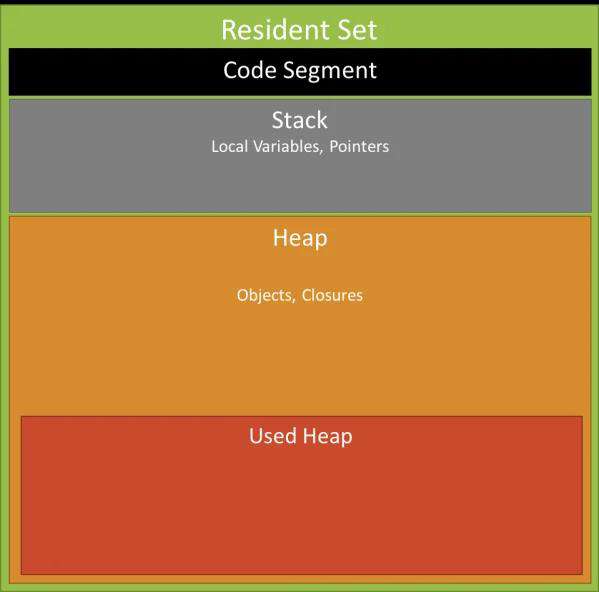
- 常驻集大小:是RAM中保存的进程所占用的内存部分,其中包括:
- 代码本身
- 栈
- 堆
- stack:包含原始类型和对对象的引用
- 堆:存储引用类型,例如对象,字符串或闭包
- 对象的浅层大小:对象本身持有的内存大小
- 对象的保留大小:删除对象及其相关对象后释放的内存大小
垃圾收集器如何工作
垃圾回收是回收由应用程序不再使用的对象所占用的内存的过程。
通常,内存分配很便宜,而内存池用完时收集起来很昂贵。
如果无法从根节点访问对象,则该对象是垃圾回收的候选对象,因此该对象不会被根对象或任何其他活动对象引用。
根对象可以是全局对象,DOM元素或局部变量。
堆有两个主要部分,即 New Space和 Old Space。
新空间是进行新分配的地方。
在这里收集垃圾的速度很快,大小约为1-8MB。
留存在新空间中的物体被称为新生代。
在新空间中幸存下来的物体被提升的旧空间-它们被称为老生代。
旧空间中的分配速度很快,但是收集费用很高,因此很少执行。
node 垃圾回收
Why is garbage collection expensive?
通常,约20%的年轻一代可以存活到老一代,旧空间的收集工作将在耗尽后才开始。
为此,V8引擎使用两种不同的收集算法:
- Scavenge: 速度很快,可在
新生代上运行, - Mark-Sweep: 速度较慢,并且可以在
老生代上运行。
篇幅有限,关于v8垃圾回收的更多信息,可以参考如下文章:
- jayconrod.com/posts/55/a-…
- juejin.cn/post/684490…
- juejin.cn/post/684490…
总结
小小总结一下,上文介绍了两种方式:
- 直接加大内存,使用:
node --max-old-space-size=4096 - 把一些耗内存进程独立出去, 使用了一个插件:
fork-ts-checker-webpack-plugin
希望大家留个印象, 记得这两种方式。
好了, 内容就这么多, 谢谢。
相关资料
- www.cloudbees.com/blog/unders…
- jayconrod.com/posts/55/a-…
- blog.risingstack.com/finding-a-m…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!