前述
我们已经习惯了模拟器进行调试,那为什么还需要进行本地真机调试? 举个例子:
ios真机环境,我们收到短信验证码后,点击复制,ios系统层面会存在bug,剪切下来的验证码会被重复两遍,例如收到的验证码为123456,但是实际复制后到剪切板的就变成了123456123456。
如果你对「各端h5的坑」了解不深。没有使用真机调试的方式,就无法在本地调试的阶段就发现潜在的问题。
利用Chrome进行真机调试
首先分享一个坑
一开始,为了实现一屏完全填充,考虑到移动端对vw,vh完美支持的情况下,我使用如下代码对宽高进行控制
好的,让我们看看效果,在模拟器上,表现很完美,整整一屏的blue,这样看起来是没有问题的。

真机调试步骤
准备项
-
首先确保你有一根双向
Type-c的线(? 我没有,就把mac充电器的线接到手机上了) -
接下来,用线将手机和电脑连到一起
-
打开手机的
Chrome -
在完成电脑与手机之后,在电脑
Chrome中输入以下地址: -
chrome://inspect/#devices
如何判断链接成功?
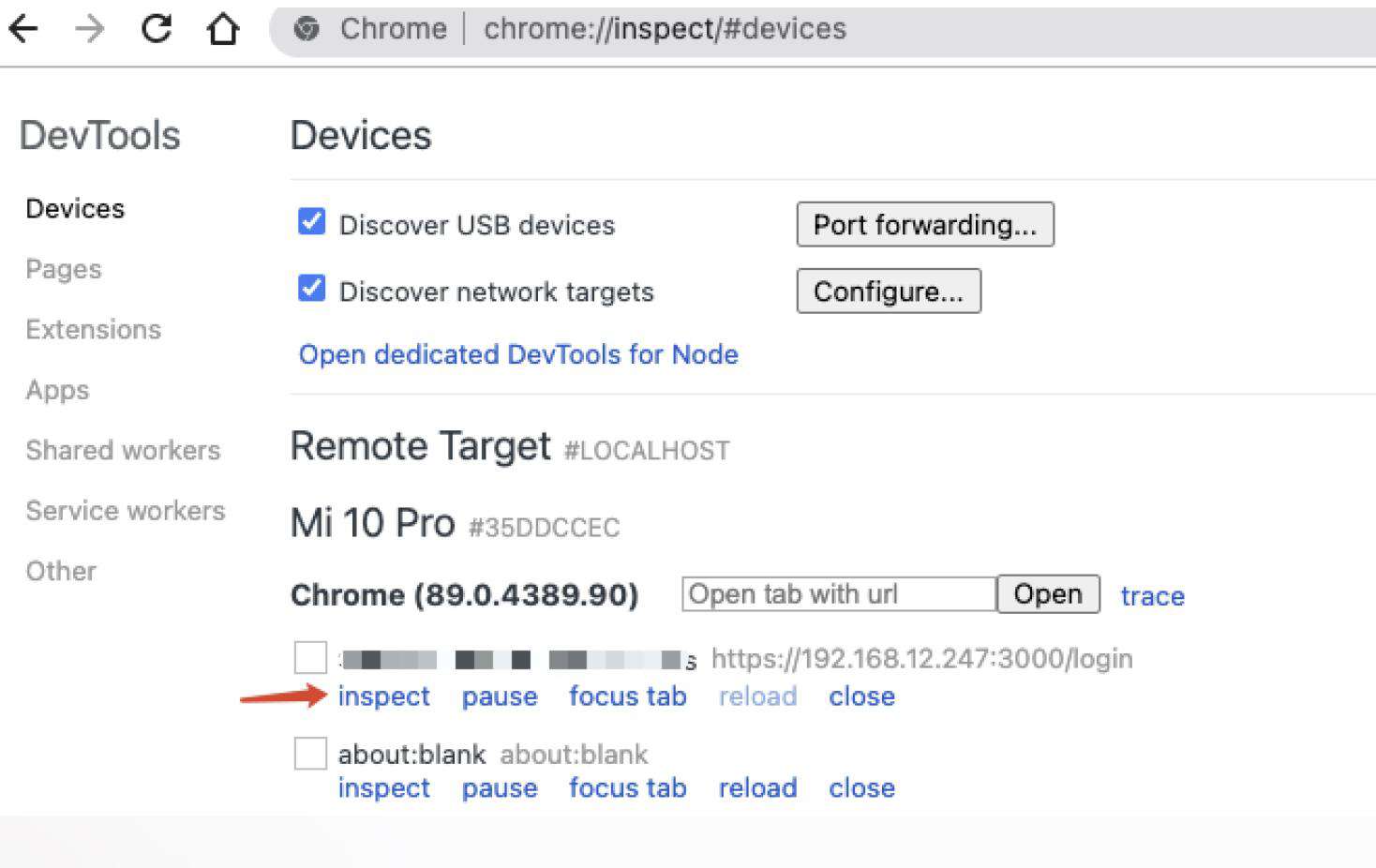
如果你能看到Chrome识别出了你的移动设备,并且可以看到当前Chrome浏览历史页面列表,证明你链接成功了!

开始真机调试
接下来,我们可以在 chrome://inspect/#devices 页打开一个我们想要进行调试的页面
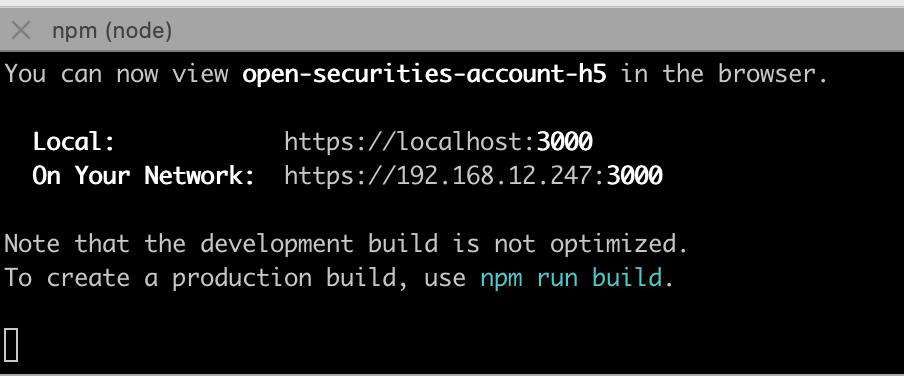
这里我们打开第一步:On Your Network: https://192.168.12.247:3000的页面

回到一开始的问题,真机调试会有什么问题呢?
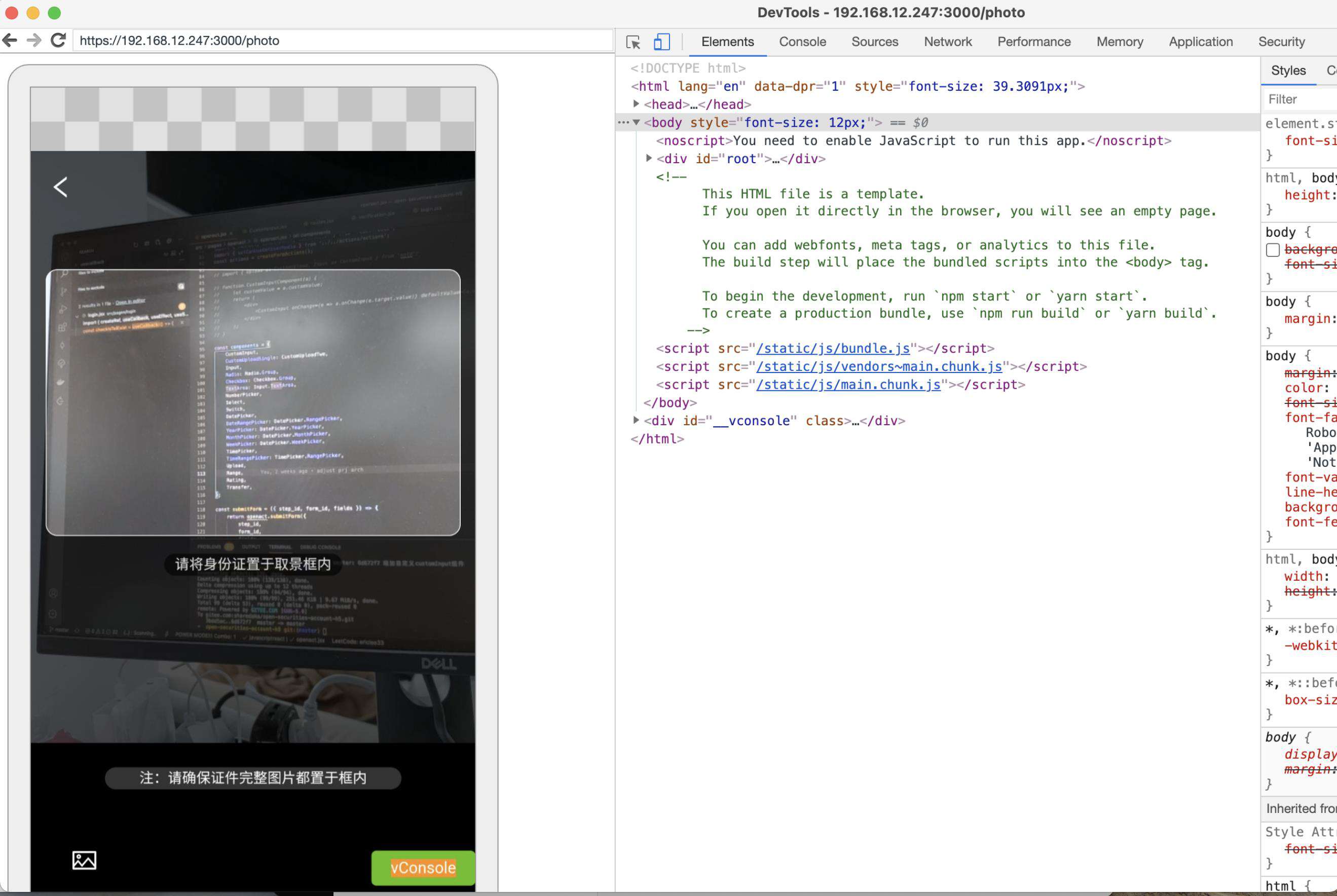
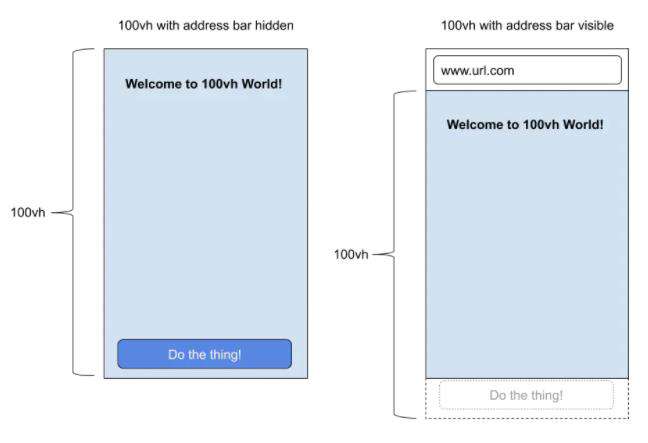
可以看到,由于模拟器没有address bar,无法让我们发现问题,到了移动端之后,100vh实际会溢出,就出现滚动条了,并不是我们预期的效果。

有一些人提出如下解决方案,但是在实践中发现,安卓真机打开键盘会导致body元素高度减少,收起键盘之后,body高度不会变回去,导致原键盘区域为空白。
解决方法:
使用vConsole插件
直接引入
通过Webpack插件形式引入
使用内网ip进行真机调试
如何获取本地ip?
如果你通过npm run dev启动本地dev环境,并且项目是基于create-react-app或vue-cli搭建项目的时候,由于封装的脚手架中配置了webpack相关的plugin,项目运行成功后会在命令行中有一些提示,不知你有没有注意过terminal提示里的第三行地址?
On Your Network: https://192.168.12.247:3000

如果你的项目没有使用webpack,或没有配置相关plugins,看不到**On Your Network**也没有关系
可以通过如下方式获取内网ip
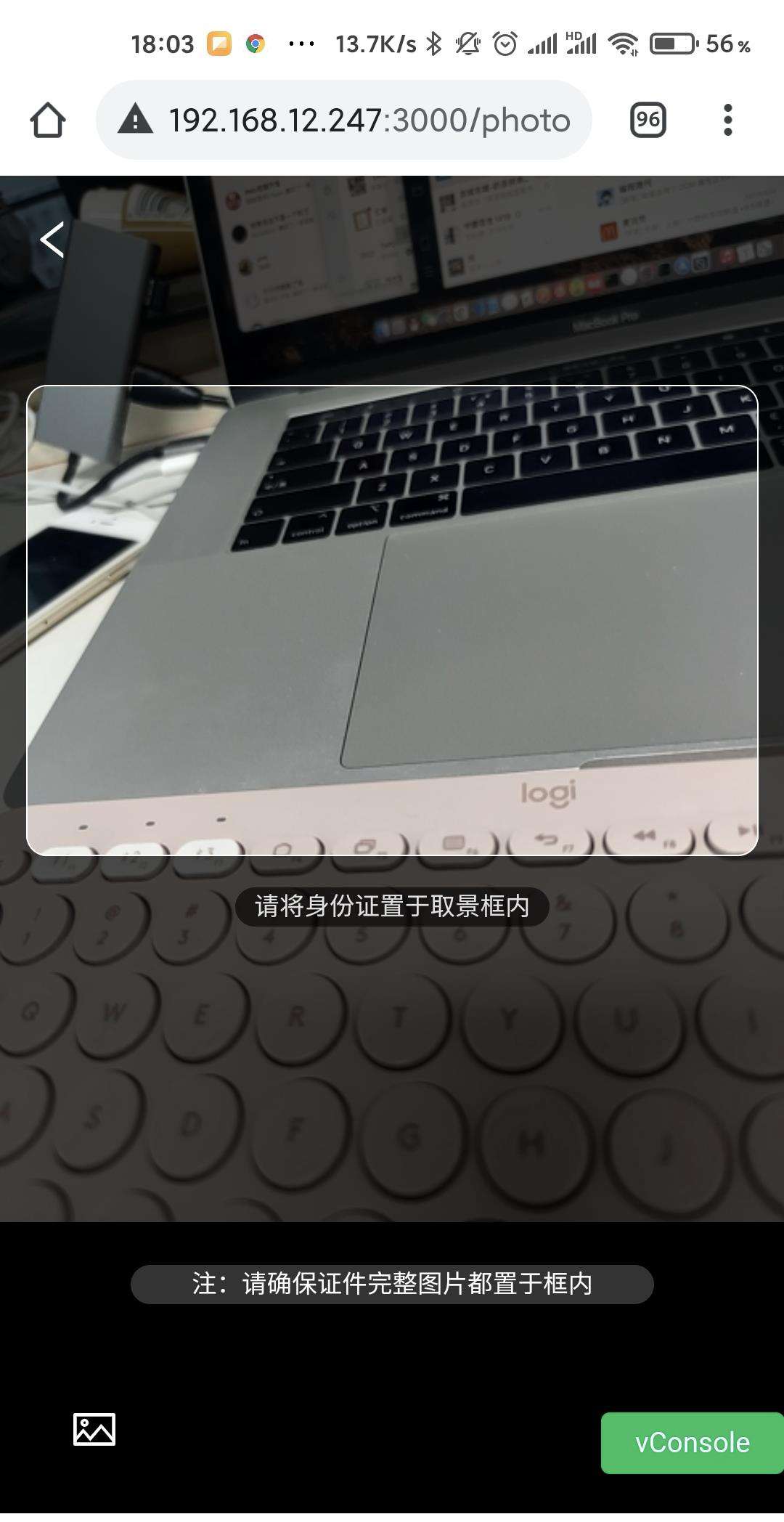
在真机Chrome中输入https://192.168.12.247:3000,可以看到手机后置摄像头的画面在页面中通过video成功渲染。
对于这种例如需要使用后置摄像头的业务场景,我们只能使用真机进行实时调试(谁让Mbp自身不带后置摄像头呢?? )

在手机浏览器中手动输入地址,进行移动端调试很麻烦?
这里提供一个Chrome插件,可以直接生成二维码
chrome.google.com/webstore/de…(需要科学上网)

FAQ
点击inspect后,弹出的Devtools工具白屏,提示http1.1 404
- 需要查看手机
Chrome版本和电脑Chrome版本是否一致,需要对齐版本
仍然无法打开Devtools则需要科学上学
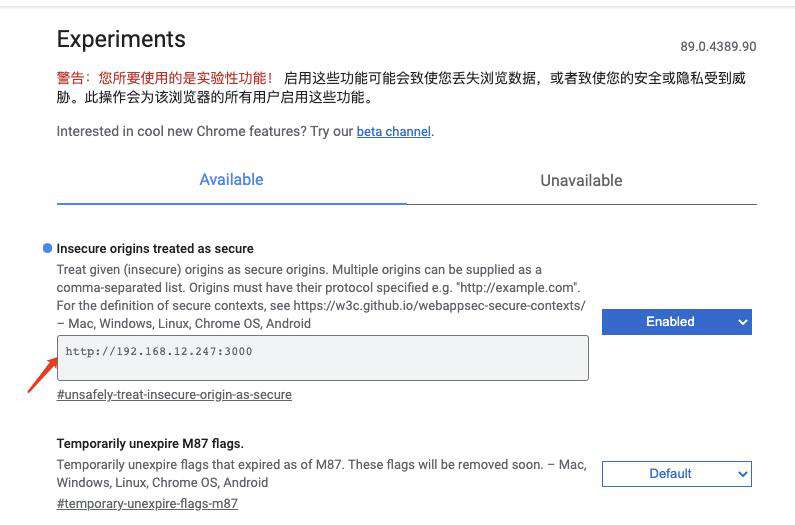
访问内网http环境无法通过MediaDevices.getUserMedia获取视频,音频流
可以通过chrome://flags/在白名单中设置ip来解决问题

谢谢大家❤️
我的分享到这里就结束了,如果还有什么疑问或者建议,欢迎一起交流讨论,可以添加我的微信actuallys,分享、点赞、在看三连~!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!