ECMAScript
一项脚本语言的标准化规范
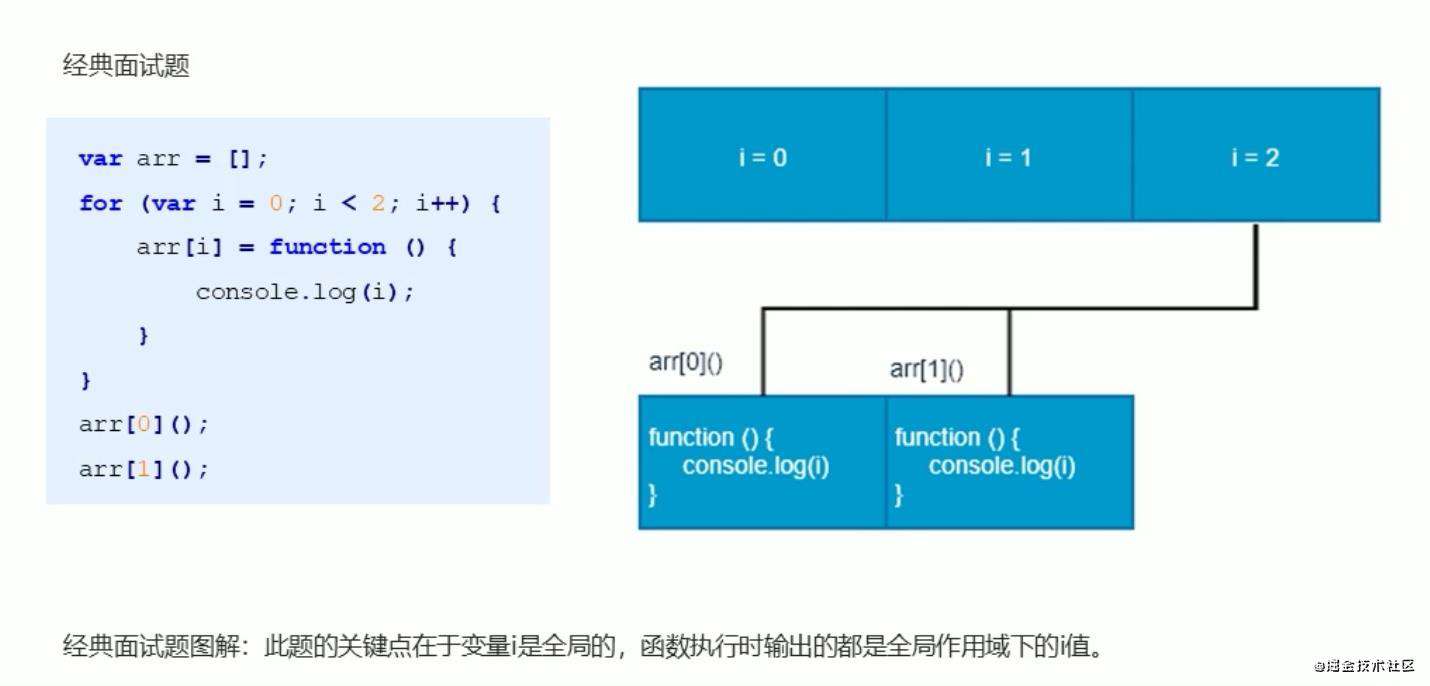
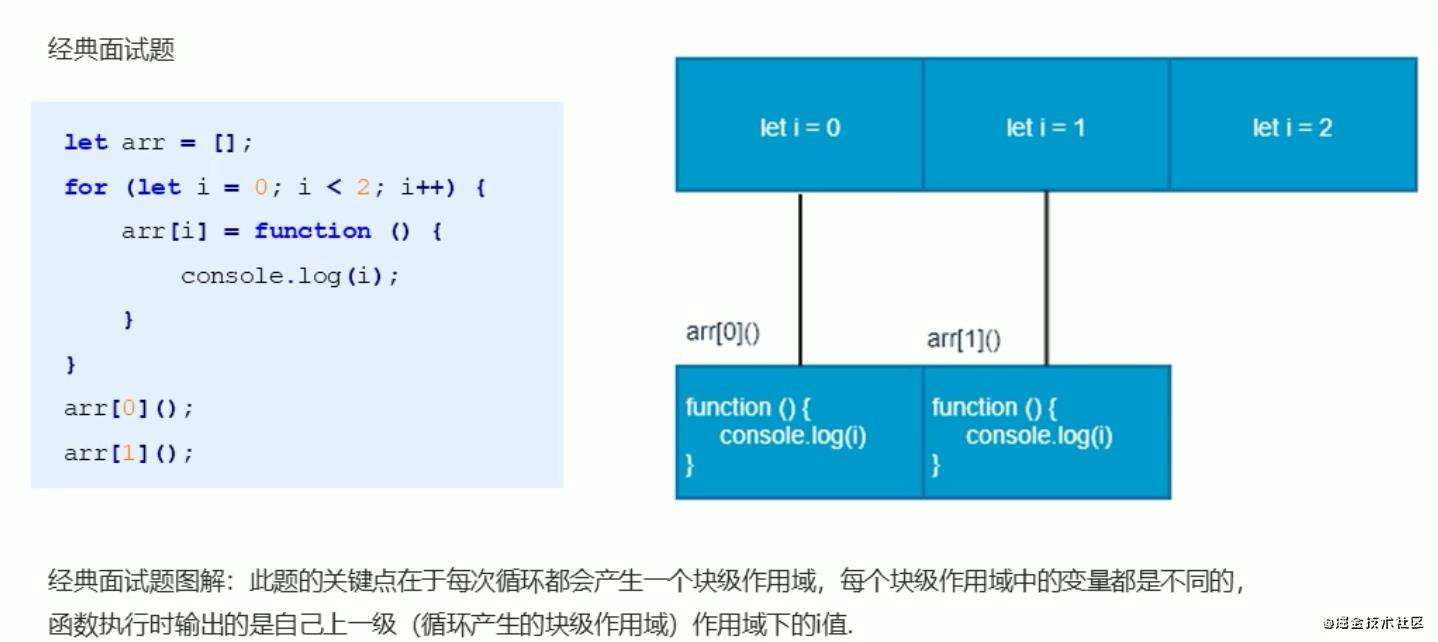
一、 变量
1. let
-
块级作用域(大括号的作用域)
if (true) { let a = 10; } console.log(a); // a is not defined -
不存在变量提升
console.log(a); // a is not defined let a = 10; -
暂时性死区
var num = 100; if(true) { console.log(num); // Cannot access 'num' before initialization 变量没有定义 let num = 2; // 暂时性死区 num会和 if 绑定在一起 } console.log(num); // 100


2. const
-
块级作用域
if (true) { const a = 10; } console.log(a); // a is not defined -
声明变量时必须赋值
const i; // Missing initializer in const declaration
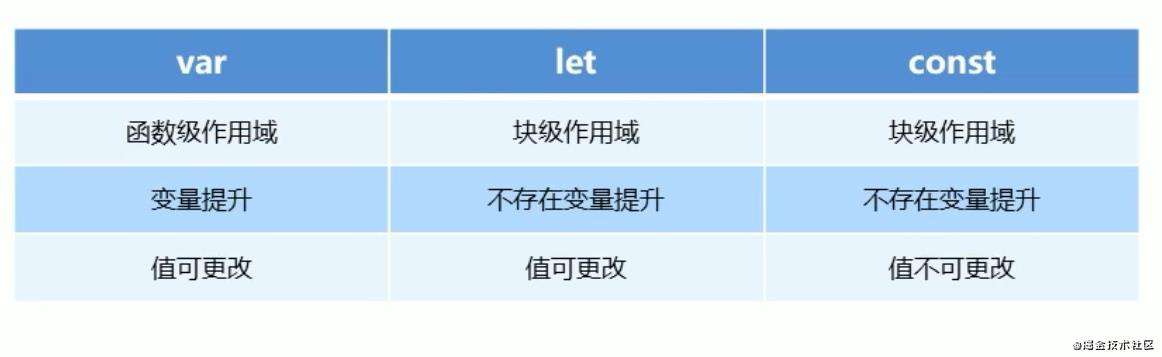
3. var let const 的区别

二、解构赋值
-
数组解构允许我们按一一对应的关系从数组中提取 然后将值赋给变量
let [a, b, c] = [1, 2, 3]; console.log(a) // 1 console.log(b) // 2 console.log(c) // 3 console.log(e) // undefined
三、 箭头函数
新增定义函数的方法
简化函数定义语法
() => {}
const fn = () => {}
形参 => 函数体
const fn = () => {
console.log(123)
}
fn();
-
函数体中只有一句代码 并且代码的执行结果就是函数的返回值 函数的大括号可以省略
const sum = (n1, n2) => n1 + n2; result = sum(1, 2); console.log(result); // 3 -
形参只有一个 可以省略小括号
const sum = n => alert(n); sum(3);
1. this
箭头函数不绑定this,箭头函数没有自己的this关键字
箭头函数中的this指向箭头函数定义位置中的this
function fn () {
console.log(this); // {name: "hii"}
return () => {
console.log(this) // {name: "hii"}
}
}
const obj = {name: 'hii'};
const resFn = fn.call(obj); //切换this指向 使fn中的this指向obj的对象
// 用resFn接收fn的返回结果
resFn();
var obj = {
age: 20,
say: () => {
alert(this.age) // this指向的是箭头函数定义区域的this
// 当前函数定义在obj对象里面 但obj是一个对象 无法产生作用域
// 所以这个箭头函数定义在了全局作用域下 即windows
// 所以这个this函数定义在了windows下 windows没有age属性 即undefined
}
}
obj.say(); // undefined
四、剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组
const sum = (...args) => { // 三个点代表了代表接收了所有的实参
let total = 0;
args.forEach(item => total += item); // forEach 循环数组 数组当中有多少个值 这个回调函数就会被执行多少次
// item 当前循环的当前项
return total;
};
console.log(sum(10, 20)); // 30
console.log(sum(10, 20, 30)); // 60
- 和解构配合使用
let ary = ['张三', '李四', '王五'];
let [s1, ...s2] = ary;
console.log(s1); // 张三
console.log(s2); // (2) ["李四", "王五"]
五、内置对象扩展
1. Array扩展方法
1). Array
- 扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3];
...ary // 1, 2, 3 参数序列
console.log(...ary); // 1 2 3 逗号被看做参数分隔符
console.log(1, 2, 3); // 1 2 3
- 合并数组
-
let ary1 = [1, 2, 3]; let ary2 = [3, 4, 5]; // ...ary1 // 拆分 1, 2, 3这样的数组 // ...ary2 // 拆分 3, 4, 5 let ary3 = [...ary1, ...ary2]; console.log(ary3); // Array(6) {1, 2, 3, 3, 4, 5} -
.push
let ary1 = [1, 2, 3];
let ary2 = [3, 4, 5];
ary1.push(...ary2);
console.log(ary1); // (6) [1, 2, 3, 3, 4, 5]
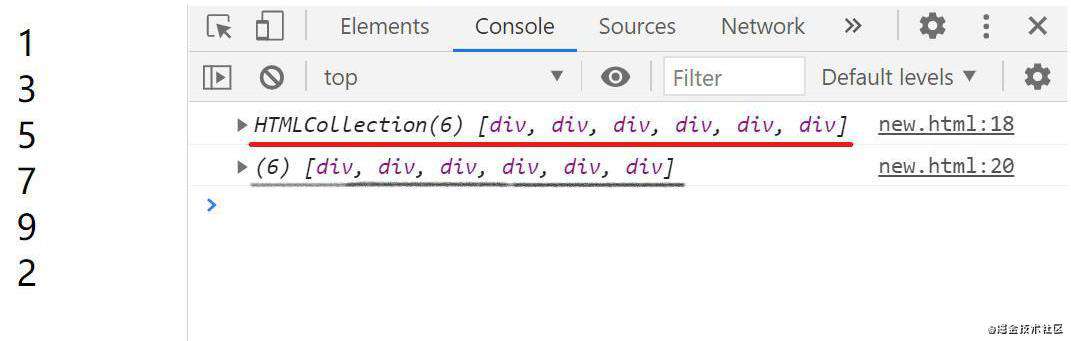
-
将伪数组转换为真正的数组
var oDivs = document.getElementsByTagName('div'); console.log(oDivs); // 伪数组 图放下面 var ary = [...oDivs]; console.log(ary); // 真实数组

2). Array.from( )
-
将伪数组转换成一个真正的数组
var arrayLike = { "0": "a", "1": "b", "2": "c", "length": 3 } var ary = Array.from(arrayLike); console.log(ary); // (3) ["a", "b", "c"] -
接收第二个参数,作用对每个元素进行处理 将处理后的值放入返回的数组
var arrayLike = { "0": "5", "1": "6", "2": "7", "length": 3 } var ary = Array.from(arrayLike, item => item *2); console.log(ary); // (3) [10, 12, 14]
3). find( )
找出数组中第一个符合条件的对象 没有找到就返回undefined
let target = ary.find((item, index) => item.id == 2); // *item代表当前循环到的值 index代表循环到的索引*
var ary = [{
id: 1,
name: '张三'
},
{
id: 2,
name: '李四'
}];
var target = ary.find(item => item.id == 2);
console.log(target); // id: 2 name: "李四"
4). findIndex( )
用于找出第一个符合条件的数组成员的位置,如果没有找到返回**-1**
let index = ary.findIndex((value, index) => value > 9);
var ary = [1, 2, 8, 11, 15];
var target = ary.find(item => item > 9);
console.log(target); // 4
5). includes( )
表示数组是否包含给定的值 返回布尔值
[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // false
var ary = [1, 2, 8, 11, 15];
var target = ary.includes(11);
console.log(target); // true
2.String的扩展方法
1). 模板字符串
-
解析变量
let name = `Lisa`; let sayHello = `Hello, I'm ${name}`; console.log(sayHello); // Hello, I'm Lisa -
换行
let result = { name: "Lisa", age: 20 }; let html =` <div> <span>${result.name}</span> <span>${result.age}</span> </div> `; console.log(html);

-
调用函数
const fn = () => { return `我是fn函数` }; let html = `我是模板字符串 ${fn()}`; console.log(html); // 我是模板字符串 我是fn函数
2). startsWith( ) 和 endsWith( )
-
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值 -
endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
3). repeat( )
- 将原字符串重复n次,返回一个新字符串。
'x'.repeat(3) // "xxx"
'hello'.repeat(2) // "hellohello"
3. set 数据结构
类似于数组,但是成员的值都是唯一的,没有重复的值。
-
本身是一个构造函数,用来生成 Set 数据结构
const s = new Set(); -
Set函数可以接受一个数组作为参数
const s1 = new Set([1, 2, 5]); console.log(s1.size); // 3// 数组去重 const s2 = new Set([1, 2, 2, 5]); console.log(s2.size); // 3const s3 = new Set([1, 2, 2, 5]); const s = [...s3]; console.log(s); // (3) [1, 2, 5]
1). 实例方法
add(value):添加某个值,返回 Set 结构本身delete(value):删除某个值,返回一个布尔值,表示删除是否成功has(value):返回一个布尔值,表示该值是否为 Set 的成员clear():清除所有成员,没有返回值
2). 遍历 forEach
const s1 = new Set([1, 2, 5]);
s1.forEach(value => console.log(value)); // 1 2 5
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!