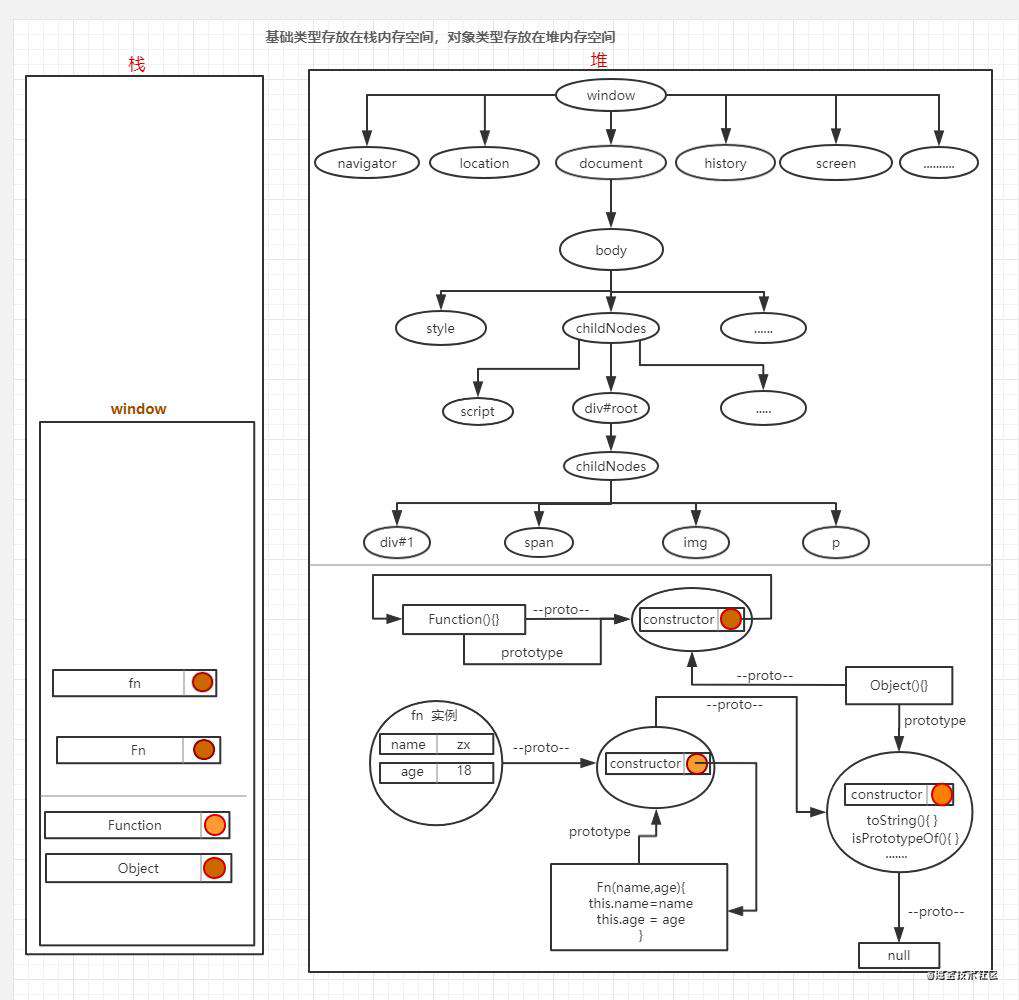
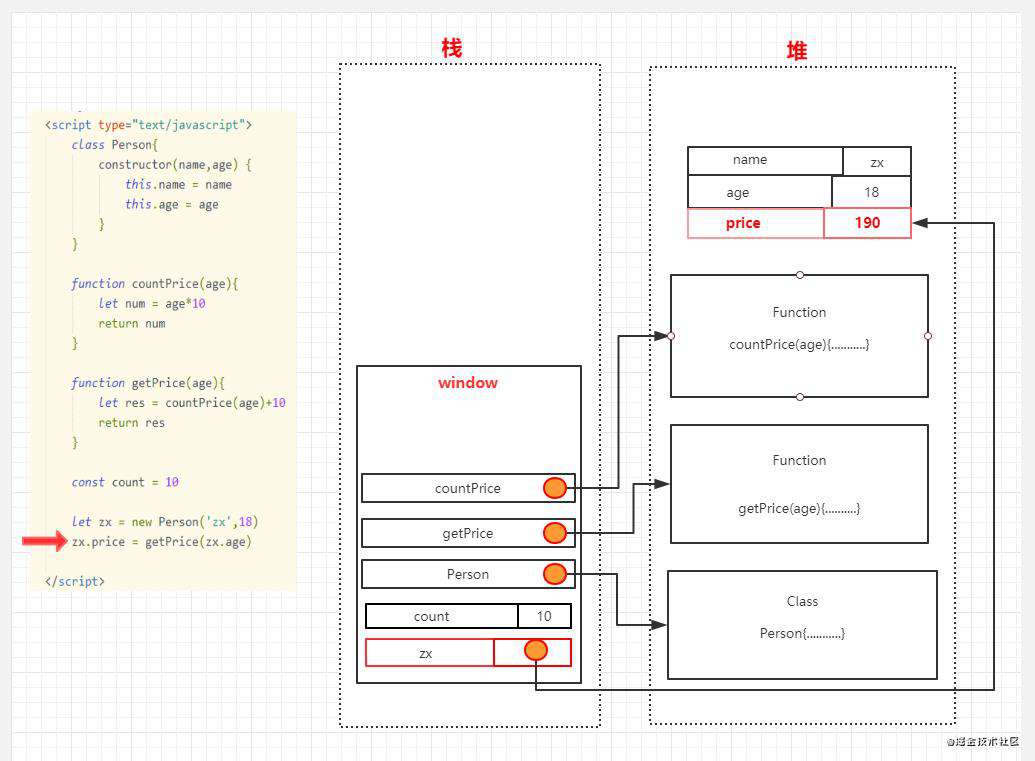
基础类型存放在栈内存空间,对象类型(Object,Array,Map,Set,Function等)存放在堆内存空间(图内含有粗略原型链)

js 代码执行过程分解
test.js
<script>
class Person{
constructor(naem,age) {
this.name = name
this.age = age
}
}
function countPrice(age) {
let num = age * 10
return num
}
function getPrice(age) {
let res = countPrice(age) + 10
return res
}
const count = 10
let zx = new Person('zx', 18)
zx.price = getPrice(zx.age)
</script>
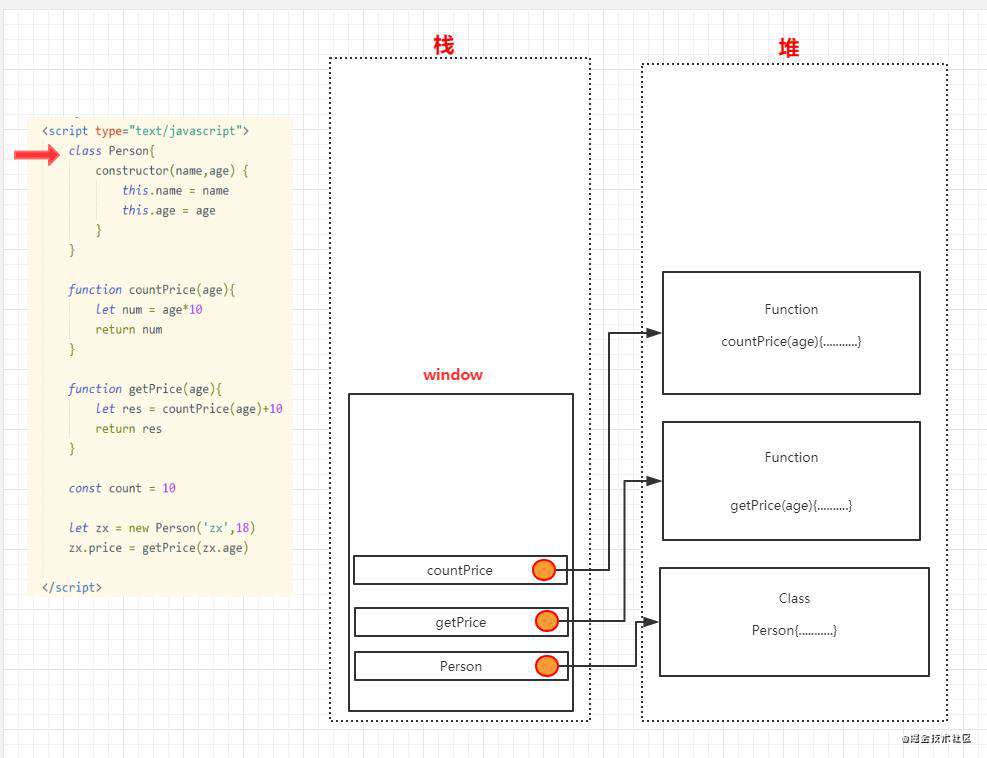
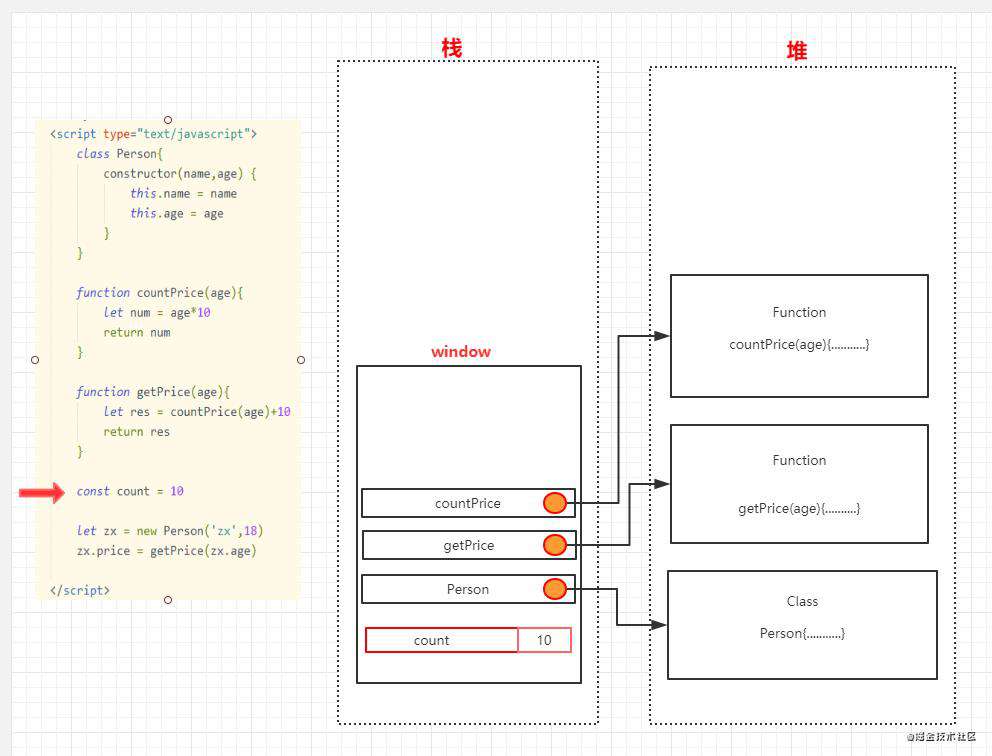
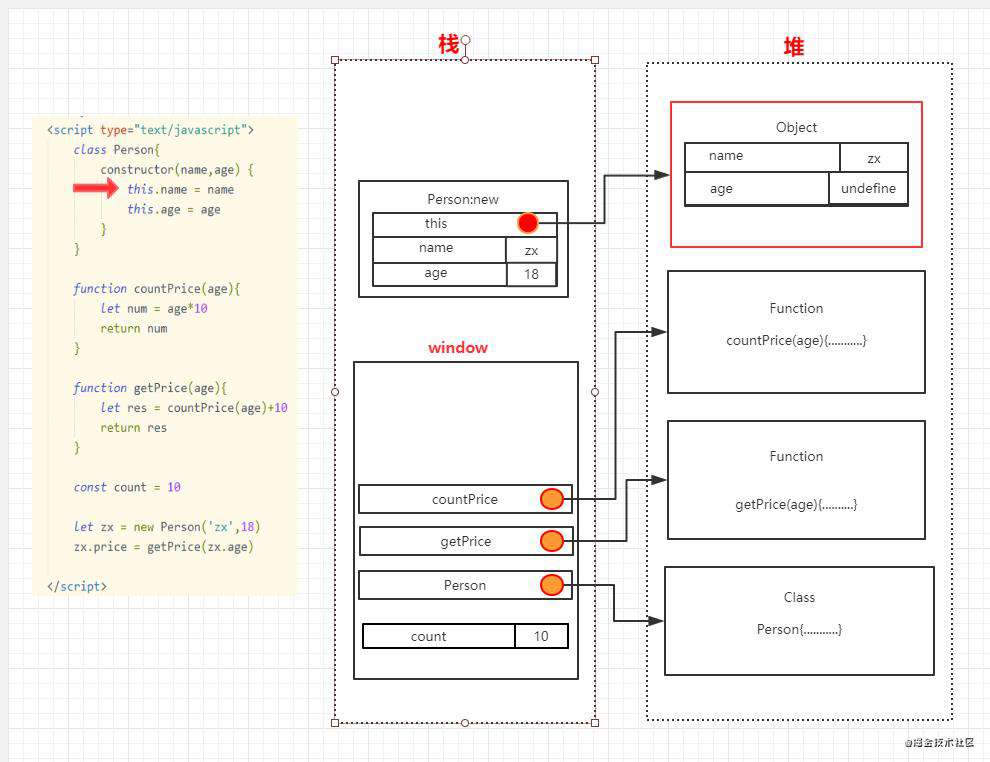
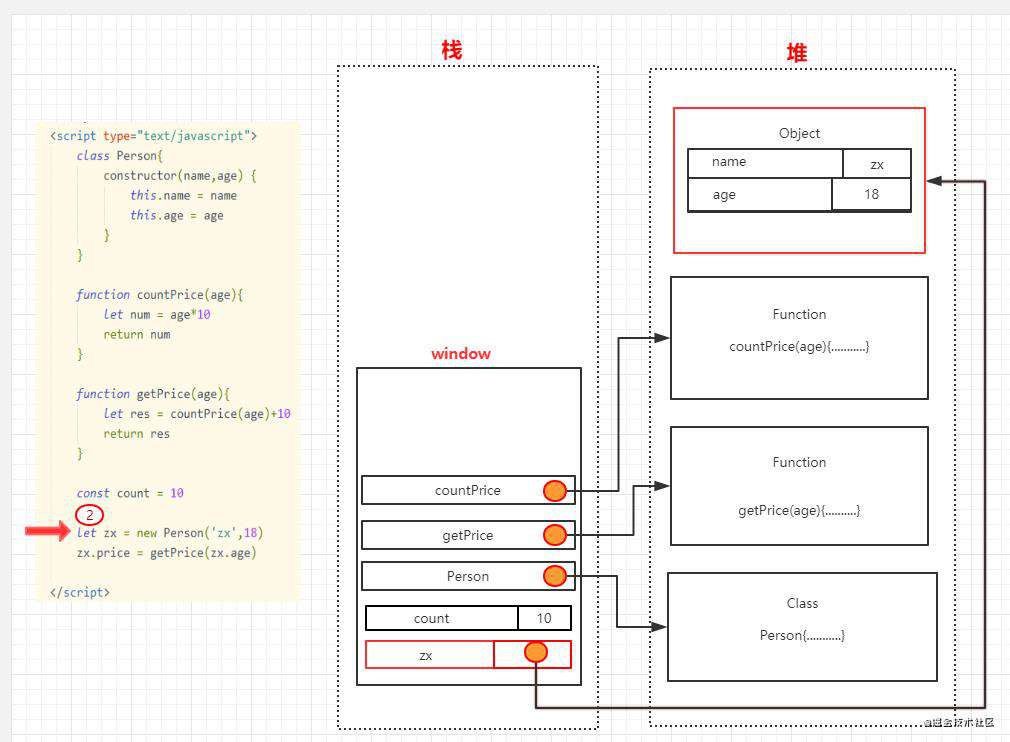
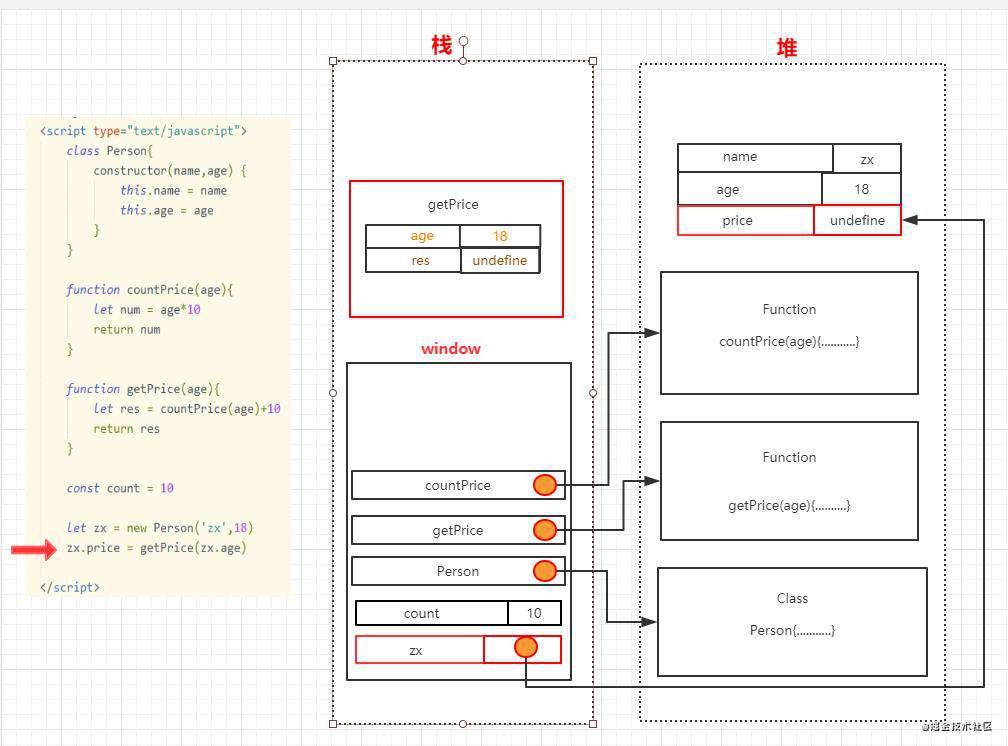
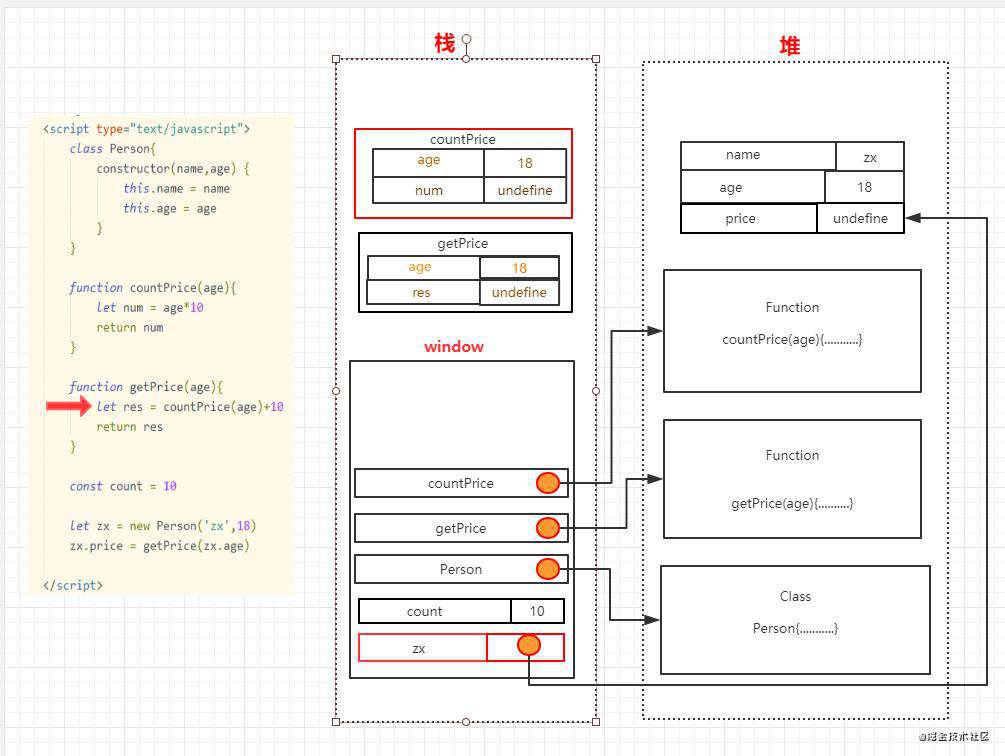
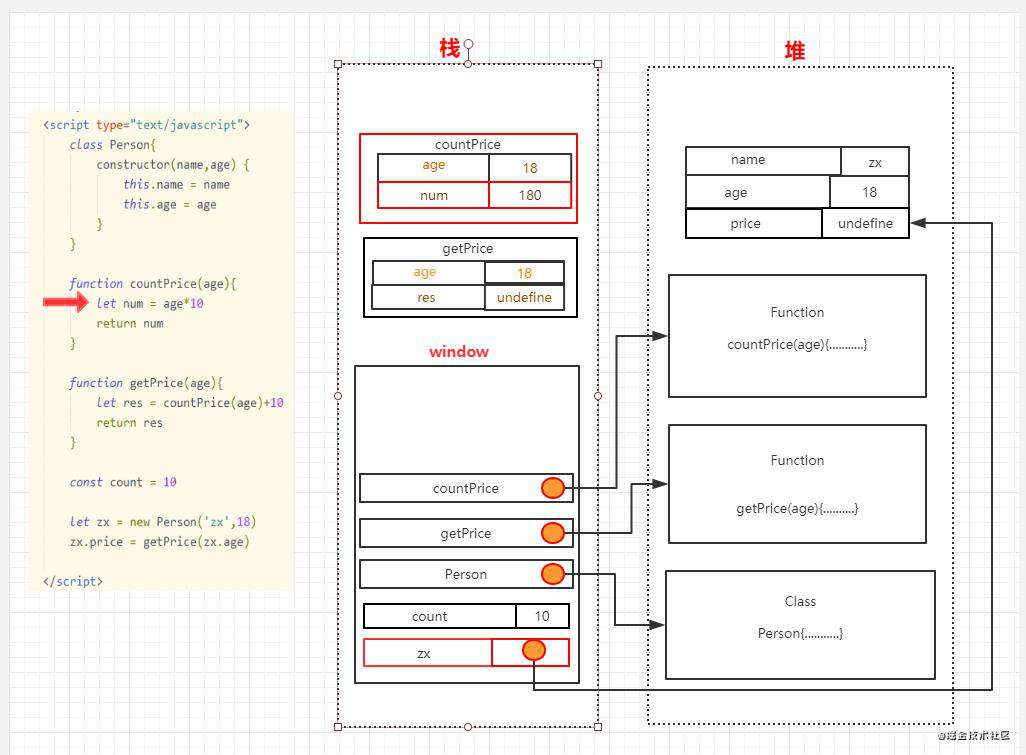
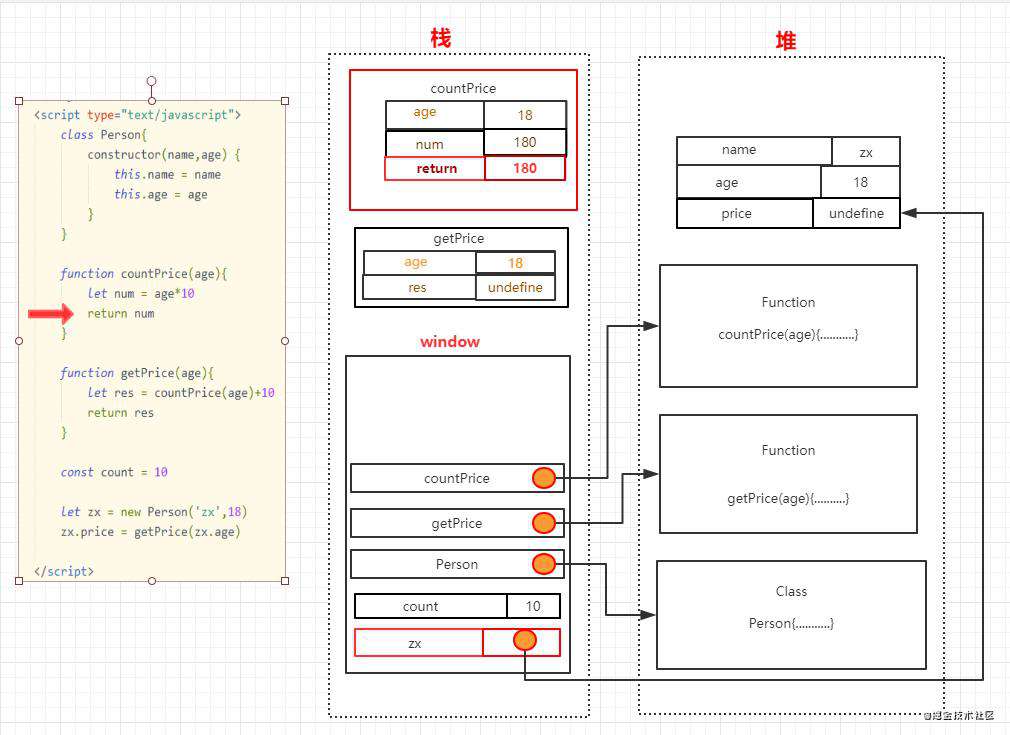
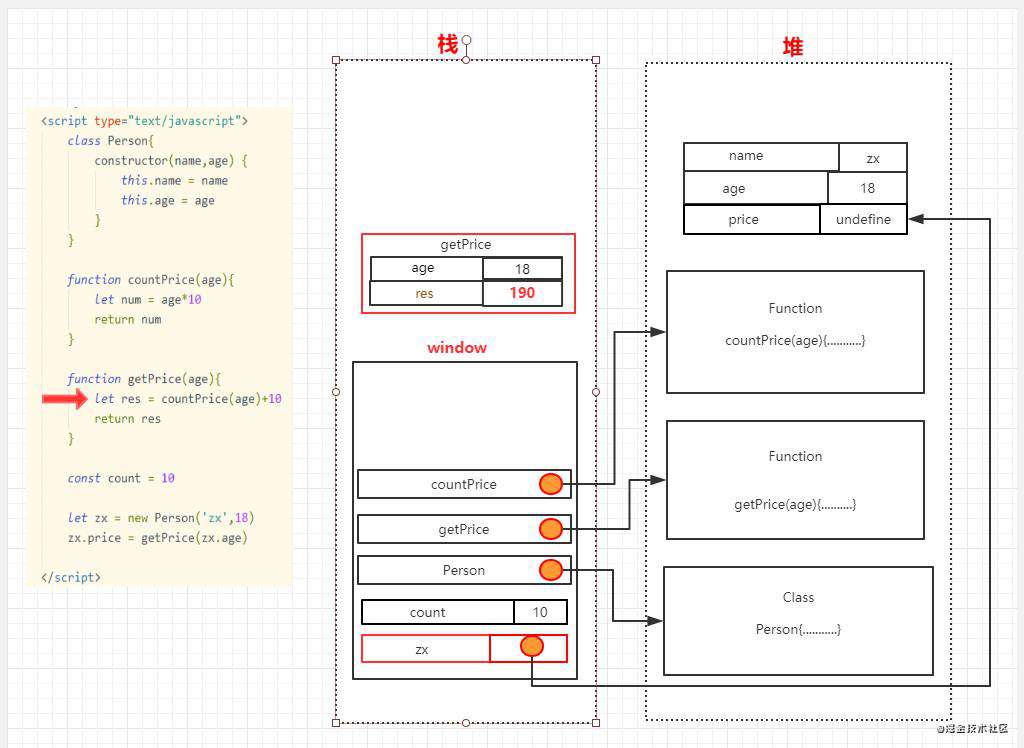
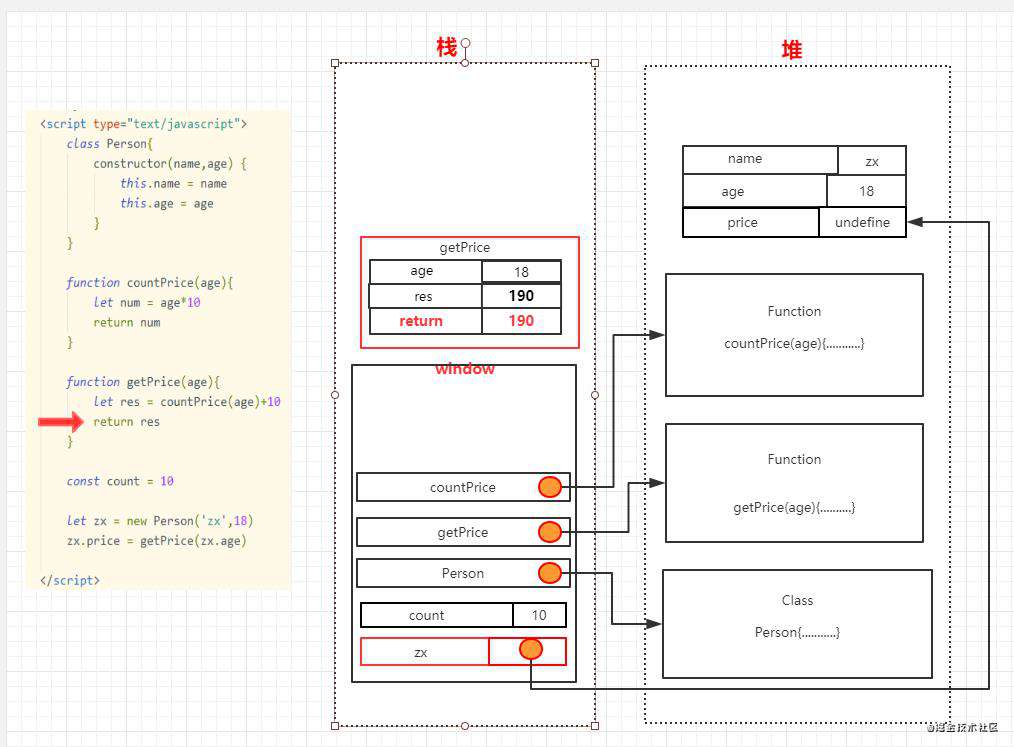
从堆栈视角拆解代码执行过程(跟着图内的红色箭头走)
图一箭头没有指向 constPrice 和 getPrice两函数,在堆栈内存空间就已经有了该两函数,是考虑到javascript函数有函数提升的作用(类似var变量提升),所以就没有放上箭头。


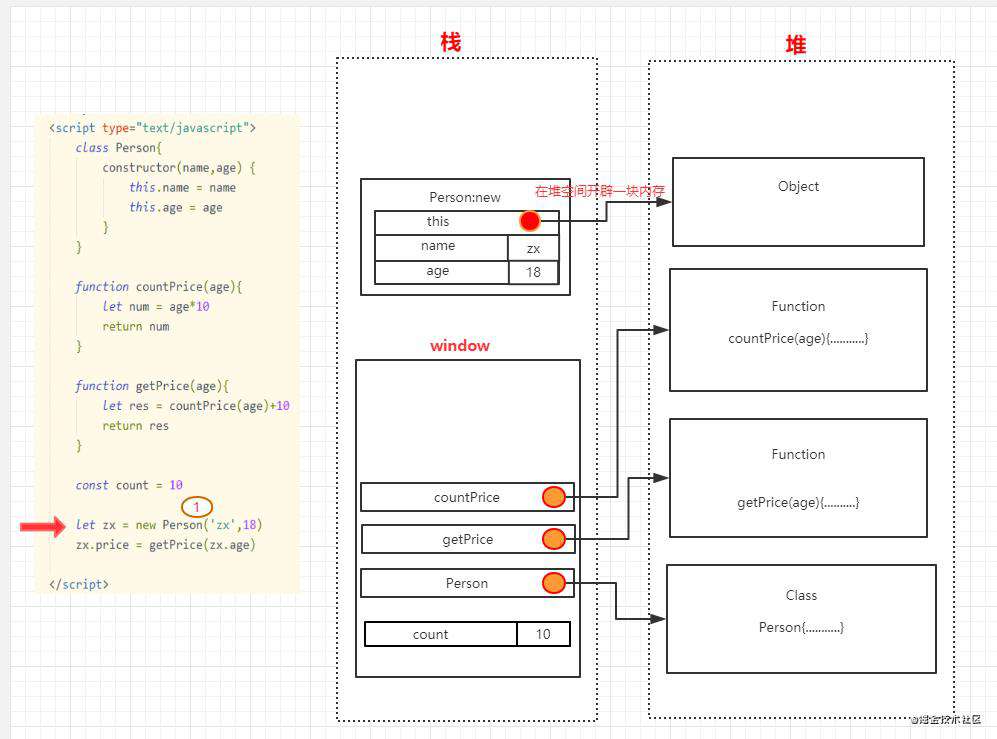
为了更好理解下图类class相关,需要理解new 关键词执行的过程
- 创建一个空对象,作为将要返回的对象实例。
- 将这个空对象的__proto__指向class的prototype属性。
- 将这个空对象赋值给构造器函数(constructor)内部的this关键字。
- 开始执行构造器函数(constructor)内部的代码。










总结:
对于javascript来说可以从3个方向结合起来共同理解
- javascript 的原型链机制
- javascript 的 event loop 事件循环机制
- 就是本文的从堆栈视角理解javascript
关注个人公众号 玄墨前端记

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!