序
- 书写组件来代替重复性的开发,可能是现在最常用的开发方式
- 本次是一个单选组件,现在基本上可以说是个ui框架都有单选组件。换句话说,你连一个单选组件都没有好意思说自己是个ui框架(开玩笑)
- 那么为什么还要自己写呢? 不说社区有多少选择,单说写了 好不好用,我也不敢打包票,但是别人的哪有自己的香的(狗不嫌家贫,丑儿子也是儿不是)
开始
- 其实之前我看ui框架的单选组件时,我总是在想它是怎么写的? 后来某次翻看vue文档时 我就明白了?!
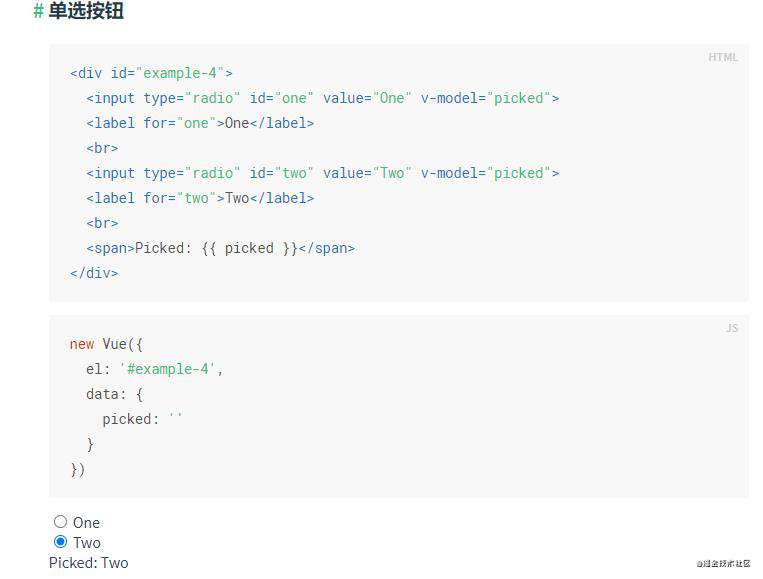
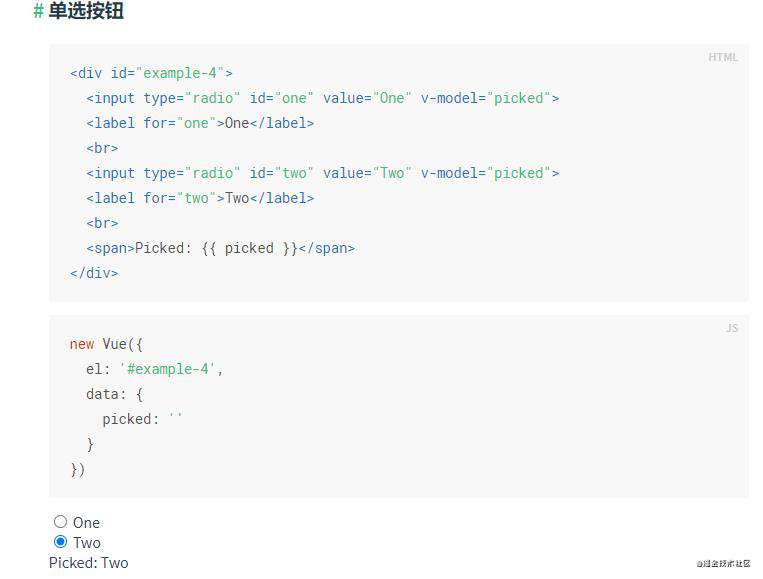
- 在vue的文档中有一章叫做 表单输入绑定 其中有一章是介绍单选按钮的。

- 单选按钮的值绑定 同其他是一样的 通过 v-model 来绑定, 布尔值
- 到这里可能有的人会说了 就这? 直接看文档不香吗? 文档自然是香的 但是有多少人会认真去看呢?
自定义单选(支持 自定义组件 v-model )
<template>
<!-- 一些简单布局 没啥好说的 :id="uuid + item.key" 是防止重复id,id 重复会出现 点a b相应的情况 -->
<div class="radioButtonGroup">
<div class="radioButtonItem" v-for="(item, index) in dataList" :key="index">
<input type="radio"
:id="uuid + item.key"
:value="item.key"
v-model="picked"
@change="$emit('change', picked)">
<label :for="uuid + item.key">{{item.value}}</label>
</div>
</div>
</template>
<script>
export default {
name: "index",
// 组件自定义 v-model
model: {
prop: 'active', // 绑定的参数
event: 'change' // 触发的事件
},
// 接收参数
props: {
active: {
type: [String, Number, Boolean], // 定义参数类型
required: true // 参数必填验证
},
dataList: { // 生成单选按钮的数组
type: Array,
default: []
}
},
data () {
return {
picked: 1,
uuid: ''
}
},
created() {
this.uuid = this.toolSet.uuid() // 生成非重复id
this.picked = this.active // 设置默认选中数据
}
}
</script>
<style lang="stylus" scoped>
.radioButtonGroup{
display flex
.radioButtonItem{
// 隐藏 单选按钮的选中 ⚪
input[type='radio'] {
display none
cursor: pointer;
position: relative;
visibility: hidden;
}
// 更改单选按钮的样式
label{
display inline-block
padding 0 1vw
height 3vh
line-height 3vh
margin-right 2px
cursor pointer
color #ffffff
background #3E649C
border 1px solid #142F82
}
// 更改单选按钮的选中样式
input[type='radio']:checked + label{
color #ffffff
background #142F82
border 1px solid #3E649C
}
}
}
</style>
- 效果大概是 长这样(丑是丑了点,但是你可以自己改啊!)

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们








发表评论
还没有评论,快来抢沙发吧!