缘由
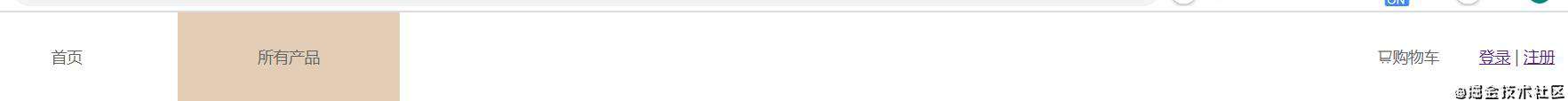
在学习的时候遇到一个问题,如下是我写的导航栏的示意图。在所有产品中选取手机,跳转到手机产品界面,然后再产品界面在下拉框中选取蔬菜,页面上的数据没有重新请求,没有获取到蔬菜产品界面的数据。产品界面使用的都是同一个组件,数据请求逻辑写在created生命周期函数中。


初步解决方案
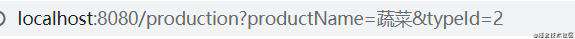
以下是链接的示意图,选取下拉框会改变query参数,本意时根据query参数的改变重新发请求,但是由于请求是写在生命周期函数中的,在只改变路径参数的情况下,vue组件没有被销毁,所以没有重新调用生命周期函数。所以我写了以下代码来尝试解决问题,用watch去监听路径参数的变化,发生变化了,重新发请求,但是无效。这让我产生了疑惑,希望有同学能帮我解决一下

computed:{
id(){
return this.$route.query.typeId
}
},
watch:{
id:{
immediate:true,
async handler(val)
{
const data=await getProductInformation({product_type:val})
this.activityImg=data.data.type_picture_url
this.productsList=[]
for(let item of data.data.products)
this.productsList.push(item)
}
}
},
替代方案
最后还是想了一个解决方案来替代它,导航的下拉框是写在app-header组件中的,我采用了这样的写法。
if(!this.$route.path.includes('production'))
{
this.$router.push({name:'产品',query:{productName:command.type_name,typeId:command.id}})
}
else
{
this.$router.replace({name:'产品',query:{productName:command.type_name,typeId:command.id}})
window.location.reload()
}
就是下拉框点击选项会触发这个函数,如果当前页面路径不是产品界面,就跳转到产品界面,如果当前页面是产品界面,就强制刷新来使得vue组件重新挂载,重新发请求,这样就是实现了我之前想要的效果。如果有不足的地方,请大家指出,希望有同学解答一下我的疑惑。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!